今回は簡単にグラフを作成できるプラグイン jqPlot を紹介します。
jqPlot
http://www.jqplot.com/
このプラグインは jQUery UI と HTML5 Canvas の機能を用いて
簡単に綺麗なグラフを実装してくれるのです。
IE8 などのHTML5 Canvas未対応な物でも、互換用スクリプトを読み込み対応しています。
その他にも、各種用途に応じたjqPlot用のプラグインも同梱されていますので、
サンプルをみながら必要な物を追加すればいいかと思います。
実際グラフにするだけならすごく簡単です。
・データ配列を用意
・グラフ用タグを設置
・グラフ化関数をコールする
という何ともシンプルな感じです。
とりあえず導入&自分が使いたいオプションだけを紹介するので、
それ以降はサンプルをみてオプションを変更してみて下さい。
グラフを表示する
いつも通り
・JavaScriptファイルのインクルード
・CSSファイルのインクルード
・設置するグラフ用のタグ設置
・タグに対しての関数コール
が必要です。
<head>
<link type="text/css" href="jquery-ui-1.8.17.custom.css" rel="stylesheet" />
<link type="text/css" href="jquery.jqplot.css" rel="stylesheet" />
<!--[if lt IE 9]>
<script type="text/javascript" src="./excanvas.js"/></script>
<![endif]-->
<script type='text/javascript' src='jquery-1.7.1.min.js'></script>
<script type='text/javascript' src='jquery-ui-1.8.17.custom.min.js'></script>
<script type='text/javascript' src='jquery.jqplot.min.js'></script>
<script type='text/javascript'>
$(document).ready(function() {
$.jqplot(
'graph',
[
[50.0,65.0,70.5],
[70.0,51.5,25.5],
[30.0,43.8,90.4]
],
{
title : 'グラフ'
}
);
}
</script>
</head>
<body>
<div id='graph'></div>
</body>こんな感じですね。関数の引数は簡単です。
$.jqplot( {ID}, {データ}, {オプション} );この3データを指定しますので、後はオプションを追加しまくって、
縦軸、横軸の設定や最小値最大値など変更したりしていきましょう。
また、サンプルは上記のようにjQueryからの呼び出しになっていましたが、
$("#graph").jqplot(
[
[50.0,65.0,70.5],
[70.0,51.5,25.5],
[30.0,43.8,90.4]
],
{
title : 'グラフ'
}
);でも行けます。だいたいこの呼び出しが多いとは思いますので、以降この形式にします。
データのX軸を指定する
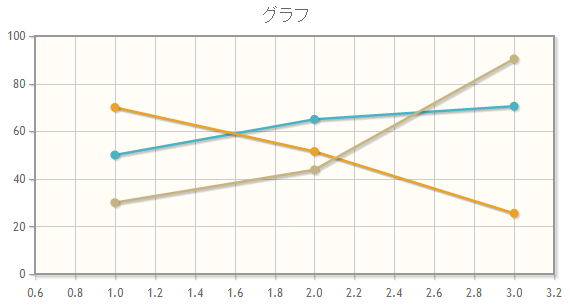
先程のデータはただ羅列しただけでした。
そのため、自動で1、2、3とX軸が割り振られていました。
[
[50.0,65.0,70.5],
[70.0,51.5,25.5],
[30.0,43.8,90.4]
]普段はどこの値化指定しますよね。
指定するのは簡単このデータをさらに階層化しましょう。
$("#graph").jqplot(
[
[
[1.0,50.0],
[1.2,65.0],
[1.2,70.5]
],
[
[1.2,70.0],
[2.0,51.5],
[2.5,25.5]
],
[
[0.8,30.0],
[1.4,43.8],
[2.0,90.4]
]
],
{
... // オプション
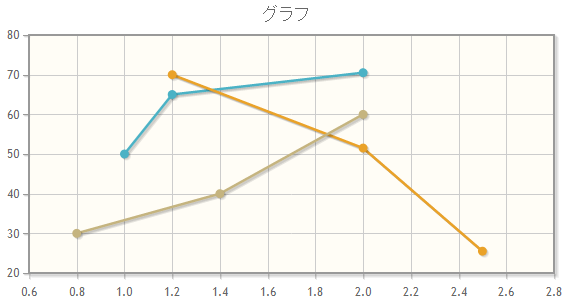
});X軸Y軸をカスタマイズ
上記のグラフでは数値の開始や区切り最大値が設定されていないので、値を設定し必要な範囲を表示しましょう。
オプションを変更します。
$("#graph").jqplot(
[
... // データ
],
{
title : 'グラフ',
axes :{
yaxis : {
label : "Y",
min : 0,
max : 100,
tickInterval : 25
},
xaxis : {
label : "X",
min : 0.6,
max : 2.6,
tickInterval : 0.2
}
}
});オプションは簡単です。
{
// 軸指定オプション
axes :{
yaxis : {}, // Y軸指定
xaxis : {}, // X軸指定
}
}Y軸とX軸のオプションは一緒です。
label ラベル。そのままですね。軸の説明文です。 min・max グラフの最小値・最大値です。省略した場合は、 入力したデータが見える範囲に収まります。 tickInterval 数値の区切り間隔です。最小値・最大値とこの割合が合わない場合は、 グラフのレイアウトが崩れますので注意して下さい。
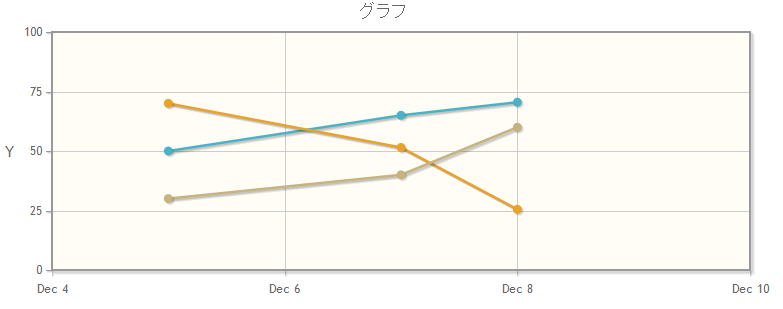
X軸を日付でレンダリングする
日付にするには、追加でスクリプトファイルを読み込むのと、
データ内に日付の追加。X軸にオプションの追加を行います。
<script type="text/javascript" src="./plugins/jqplot.dateAxisRenderer.min.js"></script>$("#graph").jqplot(
[
[
["2013-12-05",50.0],
["2013-12-07",65.0],
["2013-12-08",70.5]
],
[
["2013-12-05",70.0],
["2013-12-07",51.5],
["2013-12-08",25.5]
],
[
["2013-12-05",30.0],
["2013-12-07",40.0],
["2013-12-08",60.0]
]
],
{
title : 'グラフ',
axes :{
yaxis : {
...
},
xaxis : {
renderer:$.jqplot.DateAxisRenderer,
tickOptions:{formatString:'%b %#d'},
min:'2013-12-04',
tickInterval:'2 day'
}
}
}
); サンプルでは、時間、AM/PM の表記などもしていましたね。
サンプルでは、時間、AM/PM の表記などもしていましたね。
そこらへんは、オプションを変更すればOKです。
xaxis : {
renderer:$.jqplot.DateAxisRenderer,
tickOptions:{formatString:'%b %#d'},
min:'2013-12-04',
tickInterval:'2 day'
}例えば、「月」表示が英語略表記だったので下記のようにすると・・・
tickOptions:{formatString:'%m/%d'},まぁいつも通りの見やすい形になりますので試してみて下さい。
タイムフォーマットに関しては、サンプルをみるも良し。なんとなくでも行けますよきっと。
とりあえずこれだけ理解していればグラフを作成することは可能ではないでしょうか。
次回は、軸に時間を使用する方法などを紹介しようと思っています。