HTML内でソースコードを見やすくする為に以前からSyntaxHighlighterを使用していましたが、今回新たにPrism JSを使用したので、使用方法をメモとして残します。
Prism JSにした理由
昔はSyntaxHighlighterを使用していたのですが、
SyntaxHighlighter
http://alexgorbatchev.com/SyntaxHighlighter/
さすがにSyntaxHighlighterでは対応言語が... TypeScriptとか無かったですし... そろそろ乗り換え時かなと思い出会ったのが Prism でした。
Prism
https://prismjs.com/
選択理由として対応言語が多かった事もそうなのですが、コマンドラインの表記が出来る事も魅力的でした。以下、公式サイトからそのままコピペして載せています。
cd /usr/local/etc
cp php.ini php.ini.bak
vi php.inidir
Directory: C:\Users\Chris
Mode LastWriteTime Length Name
---- ------------- ------ ----
d-r-- 10/14/2015 5:06 PM Contacts
d-r-- 12/12/2015 1:47 PM Desktop
d-r-- 11/4/2015 7:59 PM Documents
d-r-- 10/14/2015 5:06 PM Downloads
d-r-- 10/14/2015 5:06 PM Favorites
d-r-- 10/14/2015 5:06 PM Links
d-r-- 10/14/2015 5:06 PM Music
d-r-- 10/14/2015 5:06 PM Pictures
d-r-- 10/14/2015 5:06 PM Saved Games
d-r-- 10/14/2015 5:06 PM Searches
d-r-- 10/14/2015 5:06 PM VideosPrism JSをダウンロードする
Prism
https://prismjs.com/
ダウンロードページから使用するテーマや言語、プラグインを選択する事でprism.js, prism.css をリアルタイムに生成します。
全ての選択が終了したら、ページ下部にある「DOWNLOAD JS」「DOWNLOAD CSS」をクリックしてダウンロードして下さい。
実装後に「あ~~入れ忘れた!」とかがあったとしても再度設定を変更し、上書きしてしまえばOKなのでとりあえず以下をざっと読んでダウンロードしましょう。
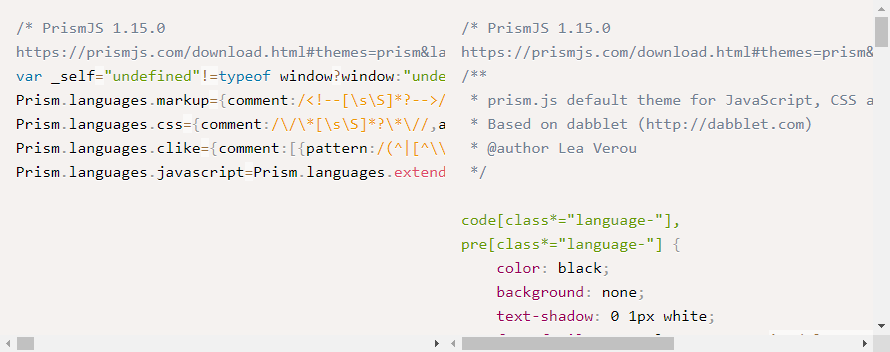
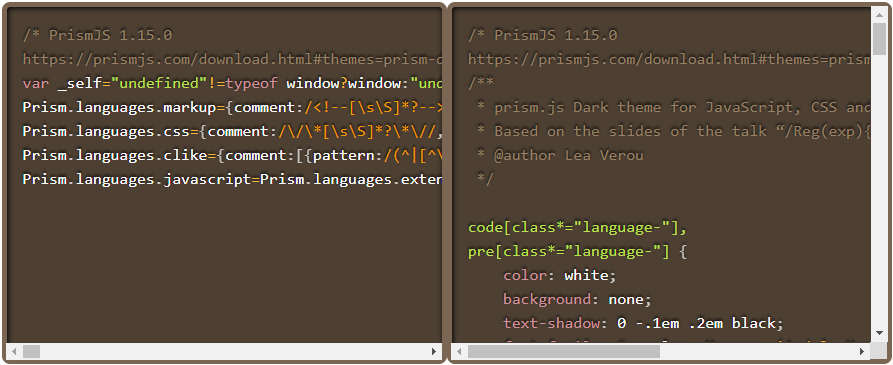
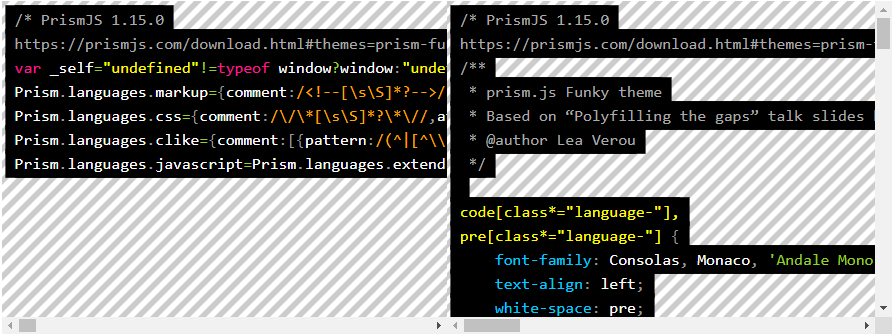
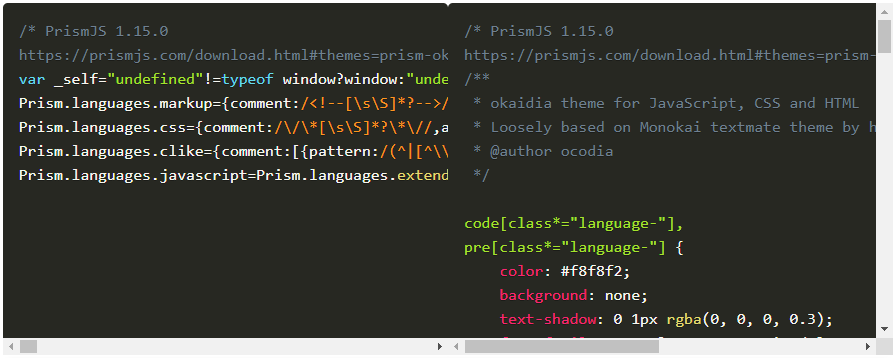
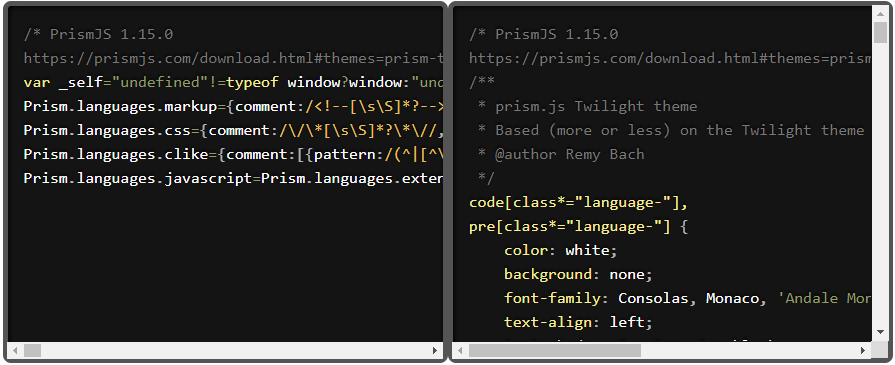
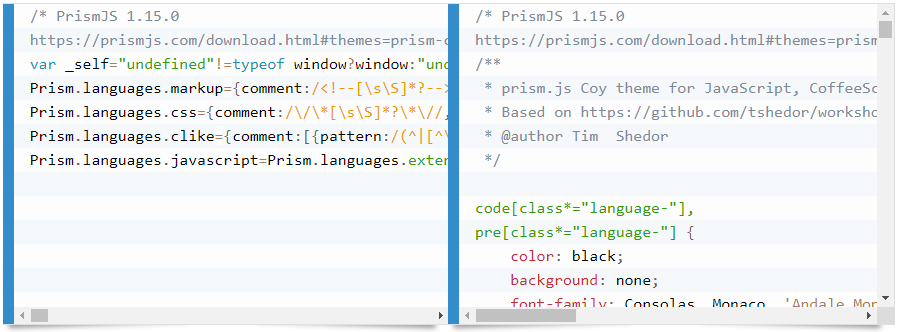
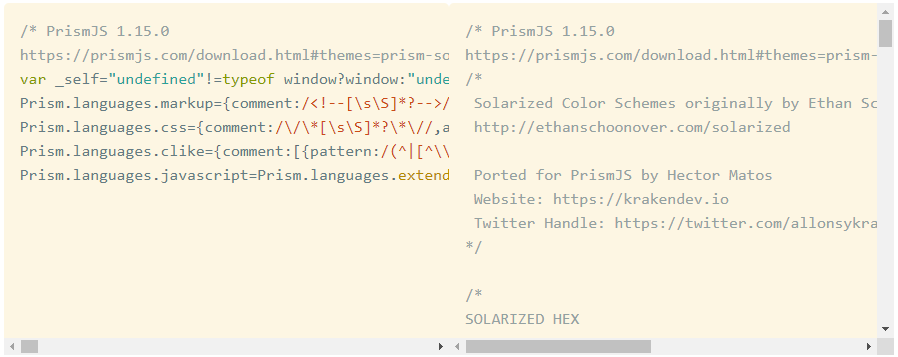
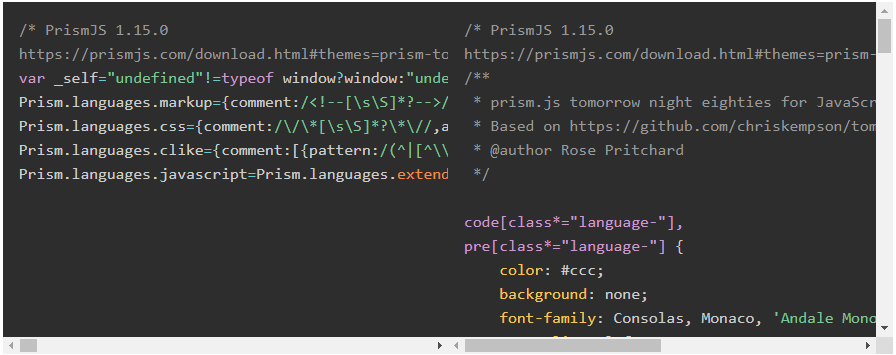
テーマ
テーマは8種類ありましたが、どれがどれか分からなくなる為、テーマ名と公式サイトからのスクリーンショットも合わせて載せておきます。
言語
言語に関してですが、
・PHPを使用するには C-like が必要
・C++ を使用するには C が必要
だったりコードの依存関係が存在します。
必要最低限の言語にチェックしただけなのに、なんでこの言語にチェック入ってるの?というのがあったとしても必要なやつなんだなと残してOKです。
それでも気になる場合は、一度チェックを外してみるとわかるかと思います。
自身で設定した言語のチェックが外れたかと。
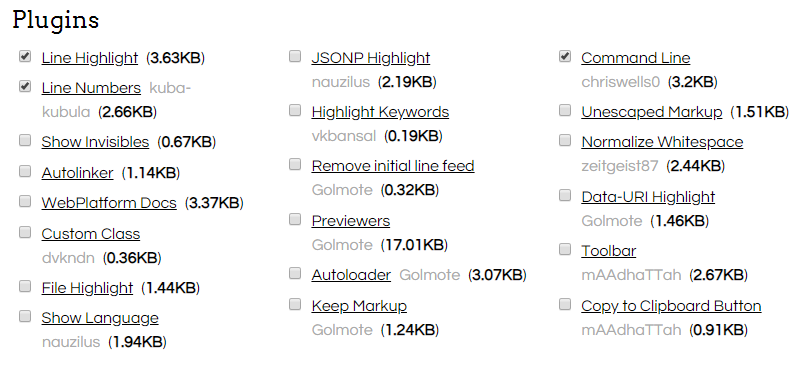
プラグイン
行数表示や、コマンドライン表示を行う場合は、プラグインの指定が必要です。

SyntaxHighlighter の時には、行数表示や特定行をハイライトさせたりしていたので
- Line Highlight
指定行をハイライト - Line Numbers
行番号を表示 - Copy to Clipboard Button (Toolbarも自動で追加される)
コードをコピー
は必須ですかね。それと魅力的に感じたこのプラグイン
- Command Line
コマンドライン表示
Prism JSの使用方法
基本的な使い方
使用方法は簡単です。
・headerタグにPrism.cssをインクルード
・bodyタグ内にPrismを反映したいタグを追加
・bodyタグ終端でPrism.jsをインクルード
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<link rel="stylesheet" href="prism.css" data-noprefix />
</head>
<body>
<pre><code class="language-css">p { color: red }</code></pre>
<script src="prism.js"></script>
</body>
</html>言語指定方法
Prismを適用させたいコードをcodeタグさらにpreタグで囲むとこんな感じ。
<pre><code class="language-css">p { color: red }</code></pre>preタグが無ければこんな感じ<code class="language-css">p { color: red }</code>
preタグが無い場合は後述するような、行数表示やコピーなどのプラグイン使用が出来ません。ですが使い勝手は良いかと思います。
この時 codeタグのclassに「language-xxxxx」の形式で言語を指定します。
| HTML XML SVG MathML |
language-markup language-html language-xml language-svg language-mathml |
| C | language-c |
| C++ | language-cpp |
| C# | language-csharp language-dotnet |
| Docker | language-docker language-dockerfile |
| Git | language-git |
| Groovy | language-groovy |
| PowerShell | language-powershell |
| TypeScript | language-typescript language-ts |
| 言語名 | 指定文字列 |
|---|
下記リンクから、指定方法や表示サンプルが確認できます。
Prism : Examples
https://prismjs.com/examples.html
指定行をハイライトする( Line Highlight plugin )
How to use Line highlight
https://prismjs.com/plugins/line-highlight/
指定行をハイライトする場合は、 preタグに data-line 属性を指定します。
<pre data-line="2,6-9"><code ...// 取得したいプロパティをクエリーで指定する
var query = "SELECT Name,Size,FreeSpace FROM Win32_LogicalDisk WHERE DriveType=3";
var props = getWMIProperties(query);
for( var i = 0 ; i < props.length ; ++i ){
var drive = props[i];
var drive_letter = drive.Name; // C:
var size = drive.Size ; // 1999767117824
var free_space = drive.FreeSpace; // 1834997825536
}サンプルでもわかる通り、ハイライト場所は複数個所指定できます。
数値の指定方法は以下の通りです。
"2" 2行目をハイライト "1-5" 1~5行目をハイライト "1-5,6,9" 1~5行目と6行目、9行目をハイライト
また、preタグにIDを指定していればリンクも作成可能です。
#{element-id}.{lines} のURL形式で指定してやるだけです。
この場合、元のコードでハイライト指定をしていなくてもハイライトさせる事が可能です。
以下のpreには、id="sample_line_link" と指定しています。
<?xml version="1.0" encoding="UTF-8"?>
<root>
<testTag>
<comment>あ</comment>
</testTag>
<testTag>
<comment>い</comment>
</testTag>
</root>リンクをクリックした後、スクロールを少し上に移動してみて下さい。
#sample_line_link.4
#sample_line_link.6-8
それぞれ、4行目、6~8行目にハイライトがあたっていませんか?
※クリックしたらURLの末尾に「#sample_line_link~」が追加されているので
このページをお気に入りに登録したり共有する際には消すようにしましょう。
マニュアル等作成する際には便利かもしれませんね。
行番号を表示する( Line Numbers plugin )
How to use Line Numbers
https://prismjs.com/plugins/line-numbers/
行数を表示する場合は、preタグのclassに line-numbers を指定します。
既にclassが指定されている場合は、半角スペースを足して追加すればOKです。classはスペース区切りで複数クラス指定可能です。
<pre class="line-numbers"><code ...<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<link rel="stylesheet" href="prism.css" data-noprefix />
</head>
<body>
<pre><code class="language-css">p { color: red }</code></pre>
<script src="prism.js"></script>
</body>
</html>開始行番号の変更を行う場合は、preタグに data-start 属性を追加します。
<pre class="line-numbers" data-start="7"><code ...<body>
<pre><code class="language-css">p { color: red }</code></pre>
<script src="prism.js"></script>
</body>
</html>コマンドライン表示する( Command Line plugin )
How to use Command Line
https://prismjs.com/plugins/command-line/
GitHub Pages:サンプル command_line.html
プラグイン指定
コマンドライン表示する際には、preタグのclassに command-line を追加します。
<pre class="command-line"><code ...コードのどこが出力結果か指定する
どの部分がコマンドか出力結果か分からない為、指定する必要があります。
指定しなければ全てコマンドとして取り扱われます。
コードを行番号で判定する
preタグにdata-ouput 属性を追加します。
<pre class="command-line" data-output="2-13,15-18"><code ...この場合は、2~13行目と15~18行目のコードを出力結果として扱うという設定です。
当然コードを変更した際には見直しが必要です。
コードに特定の文字列を埋め込み判定する
preタグにdata-filter-output 属性を追加します。
<pre class="command-line" data-filter-output="(out)"><code ...こちらは行数と違い、各行の先頭に指定文字列が付いている場合は出力結果とみなすというフィルター設定です。表示時には、フィルター用の文字列は削除されます。
<pre class="command-line" data-filter-output="(out)">
<code class="language-powershell">Get-Location
(out)
(out)Path
(out)----
(out)D:\code_at_blog\prism</code>
</pre>ユーザー名とホスト名、プロンプト指定
PowerShellなどでは、カレントディレクトリが表示されていますよね? data-prompt 属性を追加します。
<pre class="command-line" data-prompt="PS D:\code_at_blog\prism>" data-output="2-13,15-18"><code ...サンプル:PowerShellで「ls」と「Get-Location」を実行
表示結果
ls
ディレクトリ: D:\code_at_blog\prism
Mode LastWriteTime Length Name
---- ------------- ------ ----
-a---- 2019/01/18 15:43 12220 prism.js
-a---- 2019/01/18 15:43 2348 prism.css
-a---- 2019/01/19 0:08 217 simple.html
Get-Location
Path
----
D:\code_at_blog\prism
表示用コード
<pre class="command-line" data-prompt="PS D:\code_at_blog\prism>" data-output="2-13,15-18">
<code class="language-powershell">ls
ディレクトリ: D:\code_at_blog\prism
Mode LastWriteTime Length Name
---- ------------- ------ ----
-a---- 2019/01/18 15:43 12220 prism.js
-a---- 2019/01/18 15:43 2348 prism.css
-a---- 2019/01/19 0:08 217 simple.html
Get-Location
Path
----
D:\code_at_blog\prism</code>
</pre>参考リンク
Prism
https://prismjs.com/
Prism : Basic usage
https://prismjs.com/index.html#basic-usage
Prism : Examples
https://prismjs.com/examples.html