プラグインを紹介しようと思いましたが先に元となるjQuery UI の sliderを説明せねば!
と思ったので、google先生に聞いたらすぐにわかる事ですが書いておきます。
まずは、jQuery UI はココからダウンロードして下さい。
ダウンロードが済んで、どこに配置したかは聞きません。
好きな所に配置して下さい。
スライダーバーを実装する
いつも通り
・JavaScriptファイルのインクルード
・CSSファイルのインクルード
・スライダーにするタグ設置
・タグに対しての関数コール
が必要です。
<head>
<link type="text/css" href="jquery-ui-1.8.17.custom.css" rel="stylesheet" />
<script type='text/javascript' src='jquery-1.7.1.min.js'></script>
<script type='text/javascript' src='jquery-ui-1.8.17.custom.min.js'></script>
<script type='text/javascript'>
$(document).ready(function() {
$("#slider").slider({
value:5,
min:0,
max:10,
step:1,
range:"min"
});
}
</script>
</head>
<body>
<div id='slider'></div>
</body>スライダー関数実行時に、設定を渡していますが、
今回指定した物はほぼ読んだだけで理解できるかと思います。
$("#slider").slider({
value:5,
min:0,
max:10,
step:1,
range:"min"
});value
値(今回はslider設定時なので、つまり初期値)
min・max
スライダーの最小値と最大値
step
スライダーの変動値
最後にある「range」は、塗りつぶす方向を指定します。
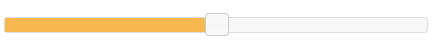
range:"min"今回は「小さい」を指定していますので、左側が塗りつぶされています。
「"max"」と指定すれば右側が塗りつぶさるようになります。
範囲にする必要がなければ、指定する必要はありません。
スライダーバーの数値を取得する
2パターン説明します。
オブジェクトから直接取得する
var value = $( "#slider" ).slider( "option", "value" );指定したパラメータを取得します。
第二引数に「"min"」、「"step"」等と指定すれば、
同様に設定したパラメータが取得できます。
スライダーバーが変更された瞬間に取得する
変更されたタイミングでchangeイベントが発生しますので、
その時コールされる関数を追加し取得する事が可能です。
// slider指定時に追加
$("#slider").slider({
...,
change : function( event, ui ){
alert( ui.value );
}
});
// slider指定後に追加
$( "#slider" ).bind( "slidechange", function(event, ui) {
alert( ui.value );
});スライダーバーを範囲で指定する
一つの数値しか設定していませんでしたが、二つ以上指定することが可能です。
$("#slider").slider({
values:[ 5 , 7 ], // ←ここ
min:0,
max:10,
step:1,
range:true // ←ここ
});数値指定に「value」を指定せずに、
複数形「values」に、配列として2つの値を設定します。
それと、「range」には、「true」を指定しています。
これは、二つの数値の間を塗りつぶします。(3つ以上の場合無効)
結果がこちら、
簡単に設定できましたね。この数値を取る場合は、
イベントであれば、上記とそのまま。直接取得・設定する場合は、
// 配列で取得
var values = $( "#slider" ).slider( "option", "values" );
// Index指定で取得
var value0 = $( "#slider" ).slider( "option", "values", 0 );
// 配列で設定
$( "#slider" ).slider( "option", "values", [ 5, 7 ] );
// Index指定で設定
$( "#slider" ).slider( "option", "values", 0, 5 );ここで説明した機能があれば十分だと思います。
次回は、sliderに関するプラグインを説明したいと思います。
ではまた。
jQuery UI/API/1.8/Slider
http://docs.jquery.com/UI/API/1.8/Slider#options