Google AdSenseも昔はデザインを変更していましたが今は便利ですね!
インフィード広告(In-feed ads)なる物が追加されているのですね!!
使い方が恐ろしく簡単だったので説明しておきます。
Google AdSenseのインフィード広告を作成する
広告を挿入したいページの「URL」を入力し「Desktop」「モバイル」を選択したら
ページをスキャンをクリックします。

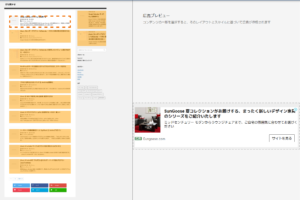
しばらくすると、下記の画面に遷移します。
 画面のオレンジで塗りつぶされている箇所が挿入候補で、挿入したい箇所をクリックすると、オレンジの破線で囲まれ選択状態となり、そのデザインに合った広告が生成されます。
画面のオレンジで塗りつぶされている箇所が挿入候補で、挿入したい箇所をクリックすると、オレンジの破線で囲まれ選択状態となり、そのデザインに合った広告が生成されます。
画面右下の「次へ」を選択し進むと、さらに細かい設定が可能となります。
 画面右上の広告ユニット名さえ入力してしまえば、すぐに使用可能です。
画面右上の広告ユニット名さえ入力してしまえば、すぐに使用可能です。
「保存してコードを取得」をクリックします。
表示されるコードを組み込めば完成です。
コードを組み込む
STINGER PLUS2 の記事一覧に組み込む
今回はサムネイル付きの「itiran-thumbnail-on.php」に組み込む方法を説明します。
サンプルとして、記事一覧の4件目と9件目の前に広告を挿入する と言う実装を行います。
元のコード
<div class="kanren <?php st_marugazou_class(); //サムネイルを丸くする ?>">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<dl class="clearfix">
<dt><a href="<?php the_permalink(); ?>">
<?php if ( has_post_thumbnail() ): // サムネイルを持っているときの処理 ?>
<?php the_post_thumbnail( 'thumbnail' ); ?>
<?php else: // サムネイルを持っていないときの処理 ?>
<?php if(trim($GLOBALS['stdata97']) !== ''){ ?>
<img src="<?php echo esc_url( ($GLOBALS['stdata97']) ); ?>" alt="no image" title="no image" width="100" height="100" />
<?php }else{ ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-img.png" alt="no image" title="no image" width="100" height="100" />
<?php } ?>
<?php endif; ?>
</a></dt>
<dd>実装はシンプルです。2行目の前後にコードを追加します。
・件数判定用の変数 $count を初期化
・$countが 3, 8 の時に広告を追加
<div class="kanren <?php st_marugazou_class(); //サムネイルを丸くする ?>">
<?php $count=0; ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php
//-------------------------
// In-feed ads
//-------------------------
if( ($count == 3) || ($count == 8) ) : ?>
<dl class="clearfix">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="xxxxxxxxxxxxxx"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
</dl>
<?php endif; ++$count; ?>
<dl class="clearfix">
<dt><a href="<?php the_permalink(); ?>">※10行目~19行目には、先ほど作成した広告のコードを貼り付けてください。
コード解説:ループ中に回数を判定する
プログラムをあまり知らない・・・という人向けに解説していきます。
<div class="kanren <?php st_marugazou_class(); //サムネイルを丸くする ?>">
<?php $count=0; ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<?php
//-------------------------
// In-feed ads
//-------------------------
if( ($count == 3) || ($count == 8) ) : ?>
ここに処理したい事を書く
<?php endif; ++$count; ?>3行目が 記事があれば繰り返し処理するというコードになります。
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
↑記事があれば ↑記事が無くなるまで処理を繰り返すその為、その繰り返し処理に入る手前でカウンターを0でクリアしておきます。
<?php $count=0; ?>繰り返し処理の中では(8行目で)回数を判定した後、カウンターを(10行目で)加算しています。
<?php
//-------------------------
// In-feed ads
//-------------------------
if( ($count == 3) || ($count == 8) ) : ?>
ここに処理したい事を書く
<?php endif; ++$count; ?>1件目を表示しようしたと際は、まだ10行目の加算処理に到達していない為、カウンターは0 の状態で判定に来ます。〇件目の時のカウンターは1少ない値になります。
「4件目と9件目の前に広告を挿入する」という処理ですが、
判定する数値がピンとこない場合は、
「3件目と8件目の後に広告を挿入する判定だ」と考えるか、
カウンターの初期化する値を0ではなく、1にするのもありかと思います。
コード解説:テーマに沿ったタグで囲む
インフィード広告である自動的に作成するとは言え、区切り線、罫線までは再現できません。
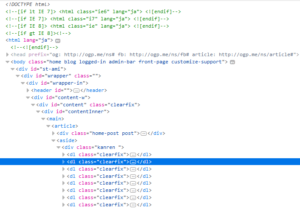
テーマ毎にHTMLタグのフォーマットが決まっているはずなので、それを確認する必要があります。
確認方法は簡単です。
Firefox:
対象にカーソルを合わせ右クリック ⇒ 「要素を調査」を選択
Google Chrome:
対象にカーソルを合わせ右クリック ⇒ 「検証」を選択

STINGER PLUS2 では、DL(Definition List)タグで囲まれている事がわかりました。
その為、DLタグで囲っています。
<dl class="clearfix">
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
data-ad-format="fluid"
data-ad-layout-key="xxxxxxxxxxxxxx"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
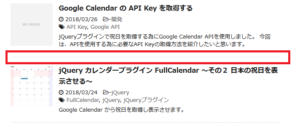
</dl>このDLタグが無いと区切りの線が表示されません。(赤で囲っている 破線の部分)

強引にインフィード広告で生成されるタグにCSSを設定して、破線のボーダーを足す事も可能ですが・・・(というか、この記事を書くためにGoogle先生で他の人どうしてるかな~とか調べたら出てきたのですが)お勧めしません。
ちゃんとフォーマットを調べて、フォーマットに合わせて組み込むと良いと思います。